Questa è la seconda parte della guida su come creare una pagina delle opzioni per un tema WordPress.
Dopo aver creato nella prima parte la pagina attraverso cui gestire le opzioni, proviamo a creare la prima opzione del tema WordPress, ovvero la possibilità di inserire del testo personalizzato.
(altro…)Una delle funzioni più comuni nei temi per WordPress è la presenza di una pagina delle opzioni per il tema WordPress .
Questa risulta utile per creare un tema WordPress flessibile che permetta di effettuare cambiamenti al tema senza bisogno di mettere mano ogni volta direttamente al codice.
In questa guida in più parti ti voglio mostrare come creare una pagina delle opzioni per un tema in WordPress, con alcuni esempi “reali” che potrai utilizzare fin da subito nei tuoi progetti.
La guida si compone di 4 parti che verranno pubblicate nei prossimi giorni:
1. Creare la pagina delle opzioni
2. Opzione 1 – Inserire del testo personalizzato nel tema
3. Opzione 2 – Scegliere tra due fogli di stile differenti
4. Opzione 3 – Mostrare o nascondere parti del tema
Tema WordPress: Creare la pagina delle opzioni
Una pagina delle opzioni è gestita in WordPress da un file contenuto all’interno del tema.
Il file può avere un nome qualunque, per questa guida lo chiameremo menu-opzioni.php. Crealo con un editor di testo e salvalo nella cartella del tuo tema.
Per funzionare, bisogna richiamare il file menu-opzioni.php dall’interno del file functions.php. Se questo file non si trova nel tuo tema crea anch’esso con un editor di testo e inserisci nel file la seguente linea di codice:
<?php require_once (TEMPLATEPATH . '/menu-opzioni.php'); ?>
Salva anche functions.php nella cartella del tema del tuo blog e chiudilo, non avremo più bisogno di questo file.
Ora apri il file menu-opzioni.php e inserisci il seguente codice:
<?php
// Carica la pagina delle opzioni
add_action('admin_menu', 'creazione_menu');
?>
Con questo codice diciamo semplicemente a WordPress che vogliamo aggiungere una funzione (creazione_menu) e che questa dovrà esser attivata all’interno del pannello di amministrazione (admin_menu).
Ora creiamo la funzione vera e propria con il seguente codice:
<?php
// Crea la pagina delle opzioni
function creazione_menu() {
add_submenu_page('themes.php', 'Opzioni per il tema', 'Opzioni', 'administrator', __FILE__, 'opzioni_tema');
}
?>
La funzione add_submenu_page necessita come nell’esempio dei seguenti parametri:
- il menu principale in cui verrà visualizzata la pagina (themes.php – il menu Aspetto in WordPress)
- il titolo della pagina che verrà visualizzato quando questa è attiva (Opzioni per il tema)
- il nome dell’etichetta della pagina (Opzioni)
- il privilegio necessario per poter accedere alla pagina (administrator)
- il nome del file che gestisce il contenuto della pagina (__FILE__ poiché il codice è contenuto nella stessa pagina)
- il nome della funzione che racchiude le varie opzioni (opzioni_tema)
Ora per testare il funzionamento della pagina creiamo una semplice opzione che contenga solamente il titolo della pagina. Aggiungi il seguente codice al file menu-opzioni.php:
<?php
// Crea le opzioni della pagina
function opzioni_tema() {
?>
<div class="wrap">
<h2>Pagina Opzioni</h2>
</div>
<?php } ?>
Salva e accedi al pannello di amministrazione di WordPress. All’interno del menu Aspetto vedrai la nuova etichetta “Opzioni”. Premendo su essa comparirà la pagina delle opzioni appena creata.
Nella seconda parte di questa guida inizieremo a creare una prima opzione, ovvero la possibilità di inserire del testo personalizzato in un tema direttamente dal pannello di amministrazione.
Come si può disporre in una griglia delle immagini in WordPress senza lasciare "buchi" tra esse? Per una delle soluzioni possibili si può pensare ad utilizzare jQuery. Vediamo un esempio di risoluzione di questa problematica, applicabile, anche, con poche sostituzioni in altri casi.
(altro…)Anche senza plugin si può avere una photo gallery con WordPress, infatti basta utilizzare al meglio la WordPress gallery nativa, cioè compresa già nel CMS WordPress, in modo anche da rendere la vita più facile per caricare tutte le immagini nel sito WordPress.
(altro…)A volte, come WordPress developer, per non creare troppa confusione in clienti non proprio esperti, oppure anche per non avere troppi problemi di gestione può essere utile nascondere alcuni dei menu del pannello amministrazione WordPress.
Non per mancanza di fiducia, ma allo scopo di non riempire eccessivamente di nozioni i clienti e andare al sodo sulla risoluzione dei problemi che magari vi hanno chiesto di risolvere
(altro…)La cosa migliore per iniziare con WordPress e costruire un sito web di buona qualità è utilizzare i temi WordPress gratuiti. Consiglio questi temi WordPress gratuiti per qualsiasi progetto web.
Non è assolutamente vero che i temi WordPress gratuiti hanno dei grossi limiti e quelli a pagamento sono i migliori, l'unico limite è la tua conoscenza di WordPress e l'assistenza che puoi avere, cioè se qualcosa riesci ad averla gratis probabilmente non avrai anche l'assistenza gratis, ma se la paghi forse un po' di assistenza in caso di problemi la puoi avere.
Dico, forse perchè può anche succedere che pagando poi non hai assistenza, non è serio, ma succede.
Se hai in mente di rinnovare il tuo sito web o blog basato su WordPress, questi temi WordPress gratuiti ti potranno risultare sicuramente utili come base di partenza o esserti di ispirazione per il tuo progetto personale, a mio parere sono degli ottimi temi, fatti bene ed utilizzabili.
Temi WordPress gratuiti
Elenco di schemi grafici per WordPress moderni, esteticamente belli e di ottima qualità per progetti di tutti i tipi.
1. Iotix

2. Vetro

3. Antonia

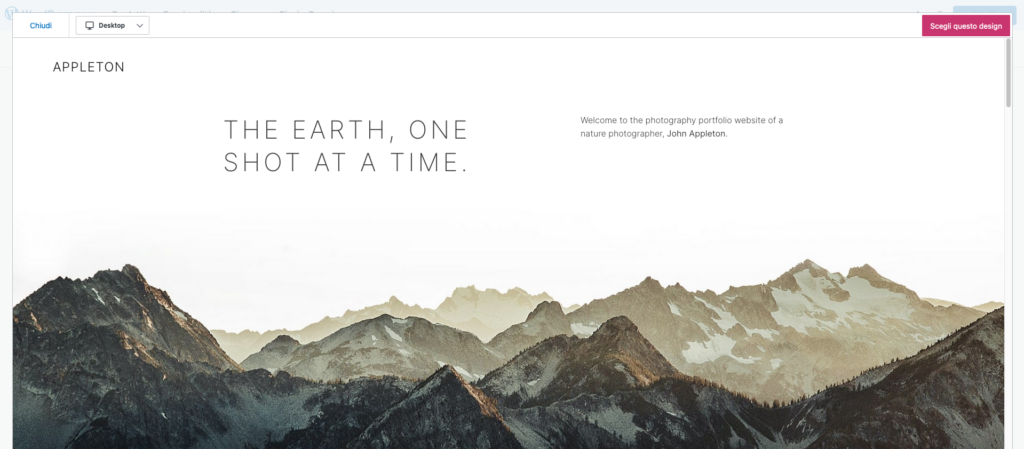
4. Appleton

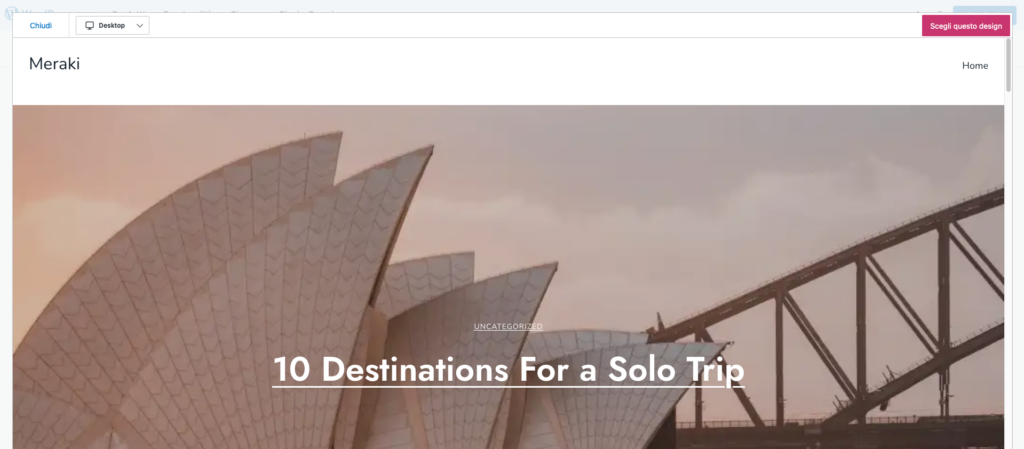
5. Meraki

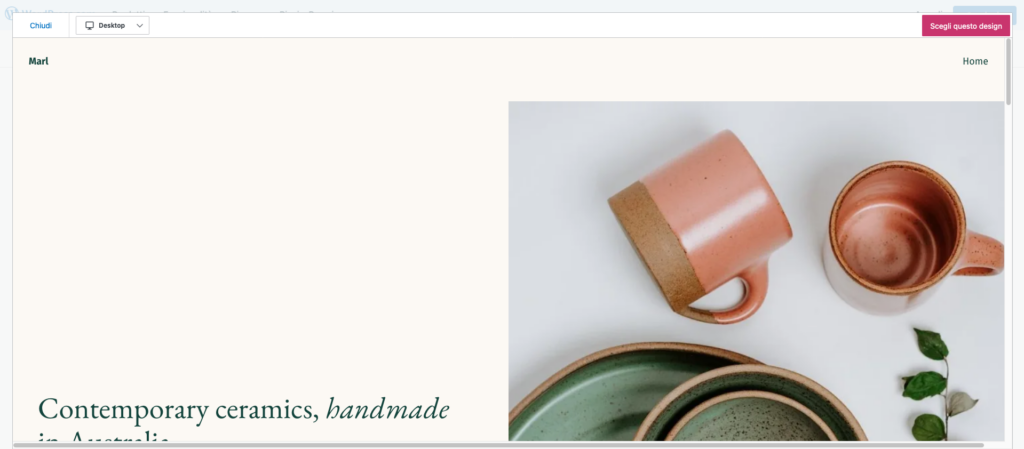
6. Marl

Demo | Download
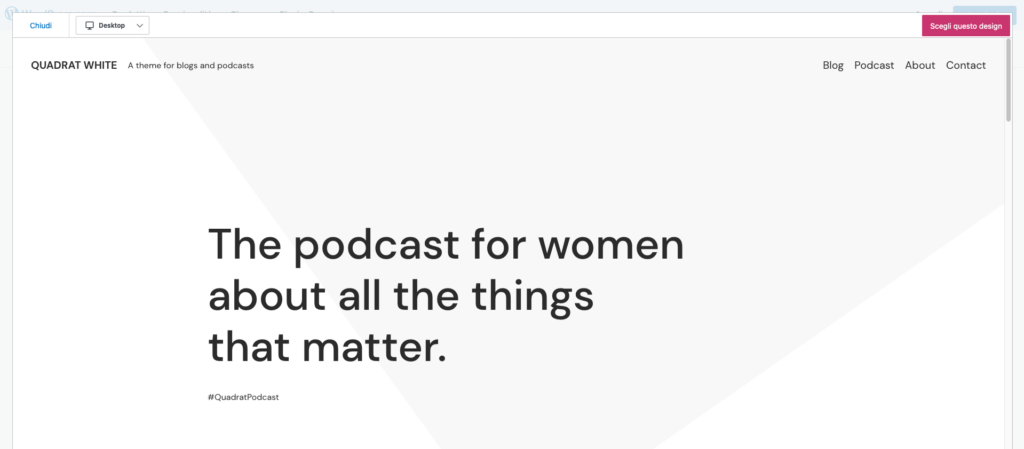
7. Quadrat White

Demo | Download | (Nota: per usare questo tema c'è bisogno anche di Blockbase che si può scaricare CLICCANDO QUI)
8. Pendant

9. Attar

10. Seedlet